
Vue.js
Vue.js는 개발자 ‘에반 유(Evan You)’가 MVVM 패턴(애플리케이션 개발 디자인 패턴)에서 영감을 받아 만들었으며, MVVM 패턴 중 ViewModel(VM) 부분의 기능을 담당하는 프레임워크입니다.
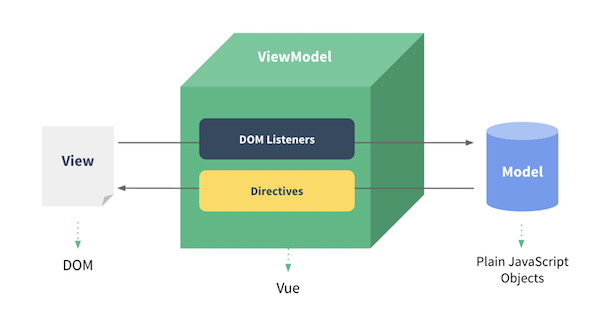
MVVM 패턴이란?
Vue.js 특징
- 가상 DOM을 사용합니다.
- 컴포넌트를 제공합니다.
- 뷰에만 집중을 하고 있고, 라우터, 상태관리를 위해선 써드파티 라이브러리를 사용합니다.
MVVM 패턴

View
1 | <div id="simple"> |
View Model
1 | var simple = new Vue({ |
Model
1 | var model = { |
{{ message }} : 보간법(Interpolation), 콧수염 표현식(Mustache Expression)
HTML 요소에는 <div>{{ message }}</div>와 같이 괄호로 감싼 템플릿 표현식을 사용해 선언적으로 HTML DOM에 데이터를 렌더링합니다.
<template>태그
렌더링 내용에는 포함되지 않는 태그. 단지 요소들을 그룹으로 묶어주기 위한 용도로만 사용합니다.